Šablony Databáze¶
Databáze je tvořena záznamy. Ty mohou vytvářet sami studenti. Aby tak ale mohli učinit, je nutné pro ně nejprve připravit tzv. šablonu záznamu. Tedy stránku, poskládanou z polí (předem definovaných políček k vyplnění). Tyto šablony určují vzhled stránek databáze, například stránky záznamu nebo vyhledávání. Tato stránka popisuje vytváření těchto šablon.
Každá databáze má sadu několika šablon - každá šablona má trochu jinou funkci. Patří sem šablony:
-
Zobrazení pro jeden záznam
-
Zobrazení seznamu záznamů
-
Vlastní CSS
-
Vlastní Javascript
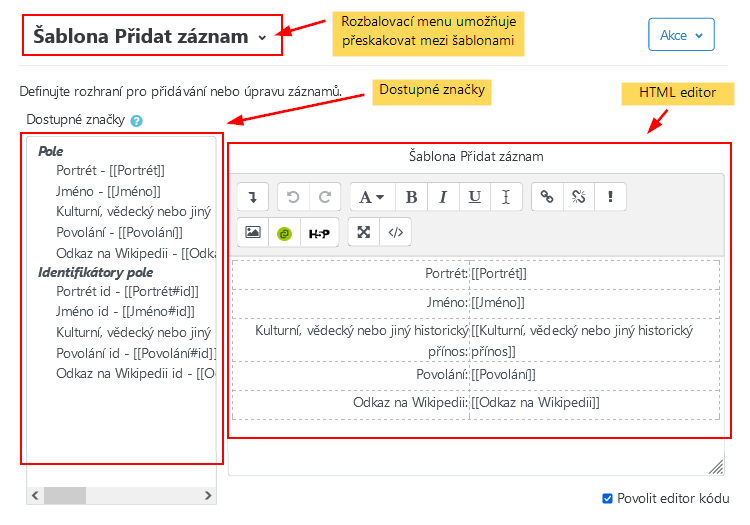
Mezi jednotlivými šablonami je možné přeskakovat pomocí robalovacího menu v levém horním rohu na stránce Šablony (viz obrázek 1).
Poznámka
Než začnete vytvářet vlastní šablonu, případě přizpůsobovat předpřipravenou šablonu svým specifickým potřebám, je nutné si nejprve definovat pole dané databáze. Návod na to naleznete na stránce Vytváření Databáze.
Je pravděpodobné, že vám zpočátku bude stačit výchozí šablona (šablona, kterou ELF automaticky vygeneruje na základě vytvořených polí), nicméně pokud máte na vzhled a uspořádání záznamů v databázi specifické požadavky, můžete si vytvořit šablony vlastní (respektive upravit rozložení a uspořádání jednotlivých polí na stránce).
Úprava šablon¶
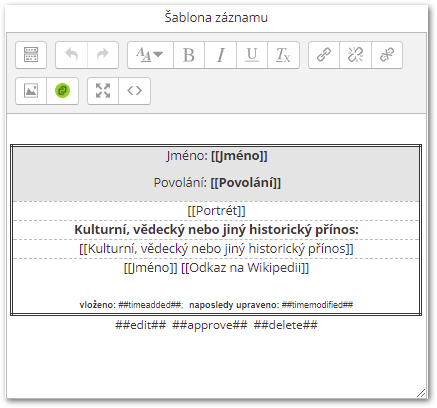
K úpravě šablon slouží editor (viz obrázek 1), který nalezneme na stránce Šablony (na tuto stránku se lze dostat přes odkaz v navigačním menu databáze vlevo). Tuto stránku tvoří dvě hlavní části:
-
Seznam dostupných značek

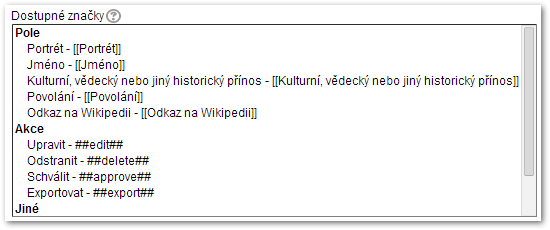
Na seznamu dostupných značek můžeme nalézt u jednotlivých šablon celkem 4 typy značek:
-
Pole neboli zástupná políčka, která mají být zaplněna daty (například políčko pro vyplnění jména, které bude při zobrazení hotového záznamu obsahovat hodnotu “Nikola Tesla”).
-
Akce, které představují jeden z typů speciálních značek, a to ikony pro správu záznamů (například ##edit## představuje ikonu s možností pro úpravu záznamu).
-
Jiné coby druhý typ speciálních značek - tento nezobrazuje ikony umožňující správu záznamu. Místo toho představují data, která budou, narozdíl od typu pole, vyplněna automaticky (například datum a čas přidání záznamu).
-
Identifikátory pole
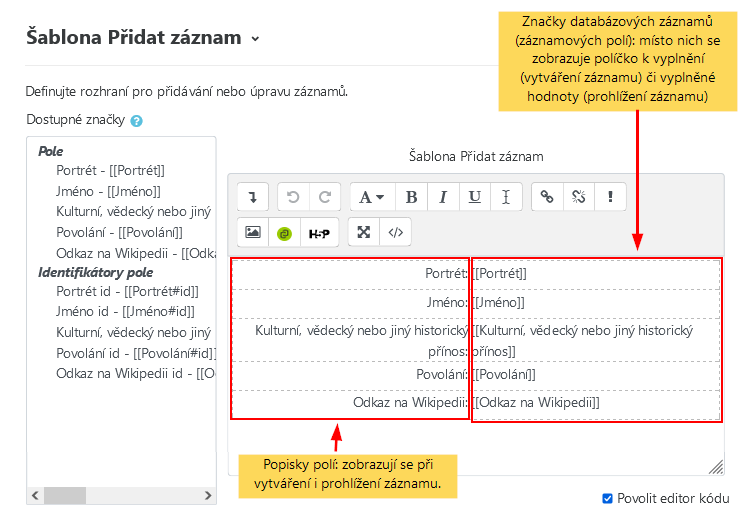
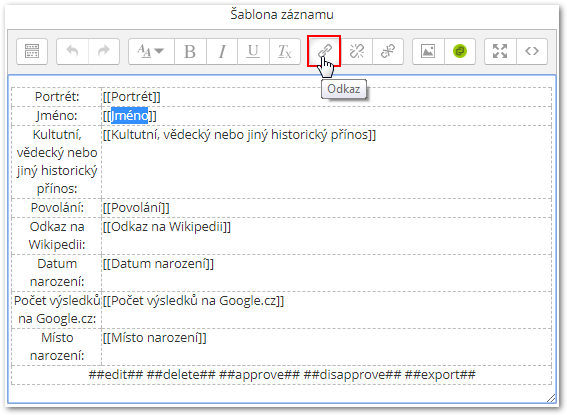
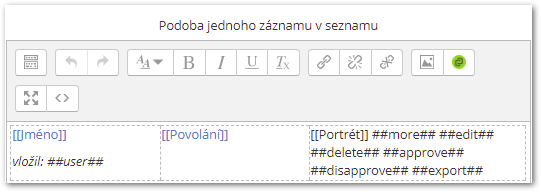
Html editor na obrázku 1 obsahuje tzv. výchozí šablonu pro vytváření nového záznamu. Výchozí šablonu generuje ELF automaticky na základě seznamu definovaných políček dané databáze. Šablona na obrázku je tvořena 2 sloupci (viz obrázek 2).

-
V prvním sloupci se nacházejí popisky polí. Ty se zobrazí při vytváření záznamu (nebo u šablony pro zobrazení záznamů při jejich prohlížení) tak, jak jsou. Protože se nacházejí v levém sloupci, uvidí je uživatel při vytváření (zobrazení) záznamu také nalevo. Znění popisků můžete libovolně upravovat a formátovat (měnit typ písma, barvu,velikost…).
-
Druhý sloupec pak obsahuje značky databázových (záznamových) polí, které jsou tvořeny názvem pole uzavřeným v dvojitých hranatých závorkách. Ty jsou nezbytné, protože bez nich editor nepozná, že se jedná o značku. Při prohlížení databáze se na jejich místě zobrazí to, co do něj tvůrce záznamu vložil (text, obrázek apod.). Při vytváření záznamu se zobrazí pole pro vyplnění.
-
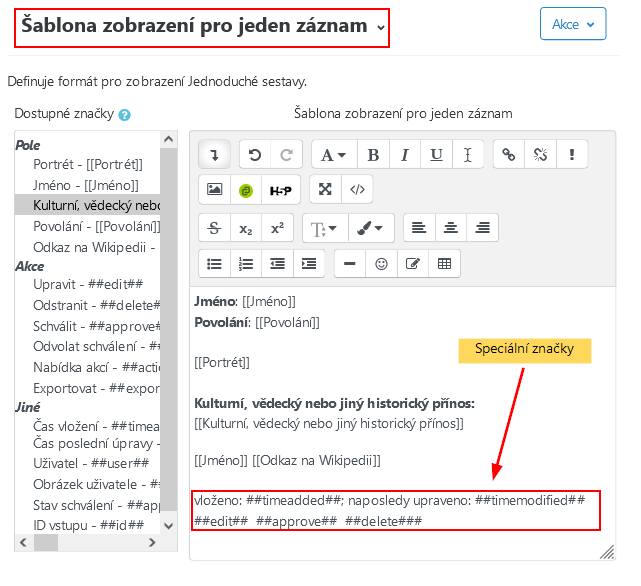
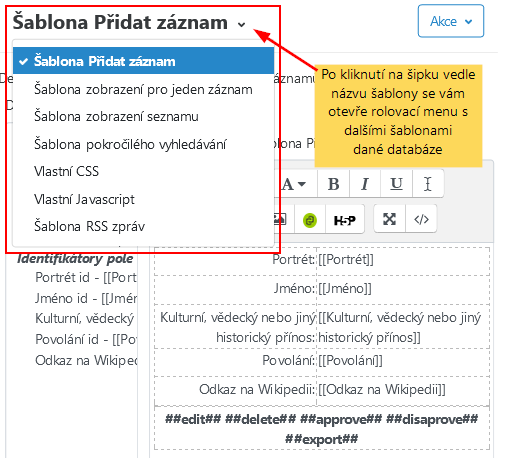
V levém horním rohu (viz obr. 3) můžeme vidět rozbalovací menu, které umožňuje přecházet mezi jednotlivými šablonami databáze (např. z šablony Přidat záznam na šablonu Zobrazení pro jeden záznam - viz obrázek 3).

Obr. 3: Šablona pro zobrazení jednotlivých záznamů, která obsahuje speciální značky. -
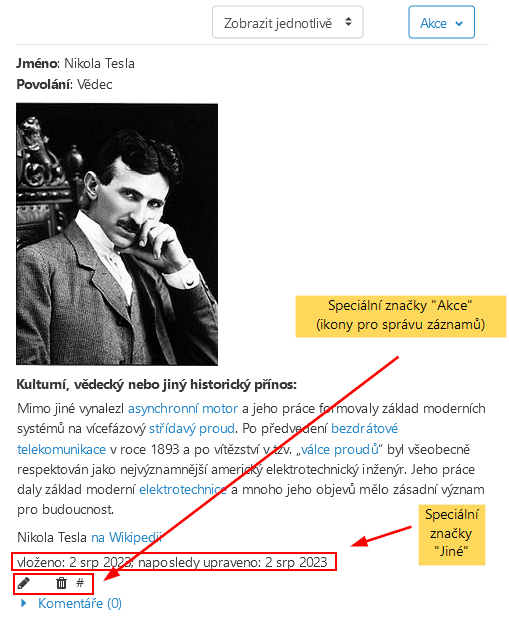
Možné je využít také speciálních značek (##edit##, ##delete## atd.). Ikony, které tyto značky zastupují, vidíme na obrázku 4 dole. Uživatel vybavený příslušnými právy je může využít k úpravám, resp. k odstranění záznamu.
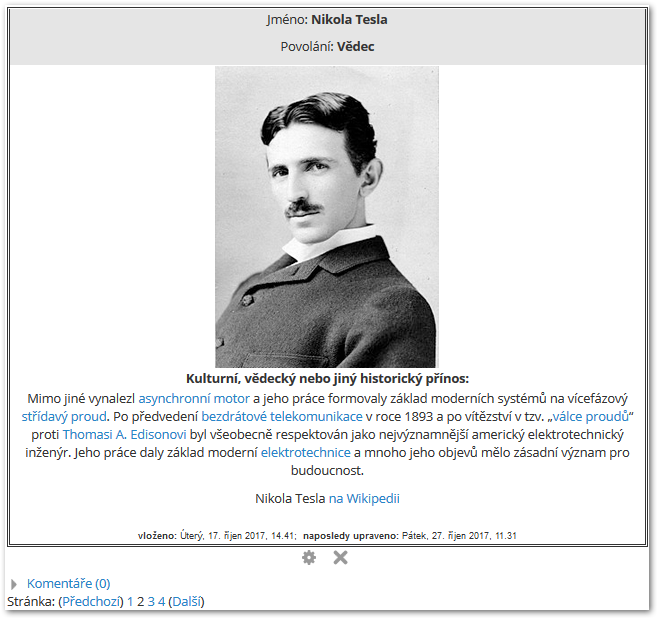
Obrázek 4 představuje ukázku záznamu, který by na základě těchto šablon vznikl. V tomto případě je zvolena možnost Zobrazit jednotlivě. Toto zobrazení je možné upravit pomocí šablony Zobrazení pro jeden záznam (viz obrázek 3). Takto vypadá záznam s nastavením, které je zobrazeno na obrázku 3.

Pozor
Aby se jakékoli změny v šabloně projevily, je nutné ji po provedení potřebných úprav uložit.
HTML editor a dostupné značky¶
Jak správně vkládat značky¶
Při úpravě šablony je třeba dbát na to, aby byly značky polí vždy uzavřeny v dvojitých hranatých závorkách [[takto]] a speciální značky uzavřené dvojitým křížkem ##takto##. Změn v zobrazení polí dosáhneme úpravou fontu, velikosti písma atd. Výjimku tvoří pole, která neobsahují text (např. pole Obrázek).
Vkládání značek usnadňuje seznam dostupných značek, který naleznete nalevo (viz obr. 1). Kliknutím na položku v seznamu vložíme značku do HTML editoru. Tento postup je výhodný i z toho důvodu, že při něm nehrozí opomenutí vložení hranatých závorek nebo křížků.

Poznámka
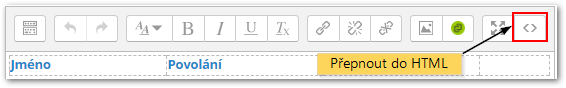
Vložení značky kliknutím funguje pouze po přepnutí do HTML módu (viz obr. 5b).

Speciální značky¶
Při úpravě šablon jsou k dispozici tyto speciální značky:
##edit## (Upravit) – upravit záznam.
##delete## (Odstranit)– odstranit záznam.
##approve## (Schválit) – schválit záznam.
##disapprove## (Odvolat schválení) odvolává schválení záznamu.
Poznámka
Ikony zobrazené pomocí výše uvedených značek jsou viditelné pouze pro ty uživatele, kteří mají příslušná oprávnění (tedy upravovat, resp. odstraňovat nebo schvalovat záznamy).
##more## (podrobněji) – umožňuje přejít na položkové zobrazení záznamu (na záložce “Zobrazit jednotlivě”).
##moreurl## (odkaz podrobněji) – pokud si přejete, aby se dalo od seznamového zobrazení přejít k položkovému pomocí kliknutí na některé z polí (například jméno historické osobnosti…), vložte do HTML editoru tuto značku. Lze to provést dvojím způsobem:
-
vložením následujícího kódu do zdrojového HTML kódu:
<a href="##moreurl##">[[NazevPole]]</a>přičemž [[NazevPole]] musíte nahradit značkou pole, které má fungovat jako odkaz.
-
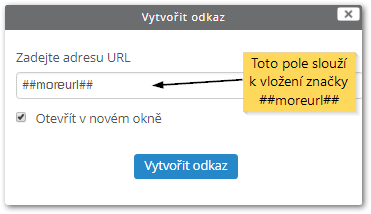
Druhý způsob pak spočívá v tom, že v HTML editoru označíte vloženou značku a kliknete na ikonu “Odkaz” (viz obr. 6). Do pole pro webovou adresu pak napíšete značku ##moreurl##.


Obr. 6: Vložení značky ##moreurl##
##delcheck## (zaškrtávací políčko hromadného odstranění) – vytvoří u každé položky zaškrtávací políčko k odstranění záznamu.
##comments## (komentáře) – vytvoří odkaz k vložení a úpravám komentářů. V textu odkazu je indikován aktuální počet komentářů. (Nezobrazuje se, pokud jsou komentáře vypnuté.)
##user## (uživatel) – vytvoří odkaz na stránku toho uživatele, který vložil daný záznam. V textu odkazu je jméno uživatele.
##timeadded## (čas vložení) – zobrazí datum a čas vložení záznamu.
##timemodified## (čas poslední změny) – zobrazí datum a čas poslední změny.
Příklad upravené šablony¶
Jak už bylo řečeno, šablony lze různě upravovat, a tím měnit vzhled databáze. Obr. 7 ukazuje upravenou šablonu v HTML editoru. Výsledné zobrazení záznamu s možností “Zobrazit jednotlivě” lze pak vidět na obr. 8.


Poznámka
Pole Odkaz URL (dole) bylo změněno tak, aby nahrazovalo vloženou webovou adresu aktivním odkazem s textem “na Wikipedii” (viz obr. 8).
Typy šablon¶
Jednotlivé typy šablon lze nalézt v rozbalovacím menu na stránce Šablony (viz obr. 9).

Šablona Přidat záznam¶
Tato šablona definuje rozhraní pro přidávání nebo úpravu databázových záznamů.
Šablona seznamu¶
Určuje, jakým způsobem se mají zobrazovat záznamy v záložce “Prohlédnout seznam”. Ta slouží k prohlížení většího počtu záznamů.
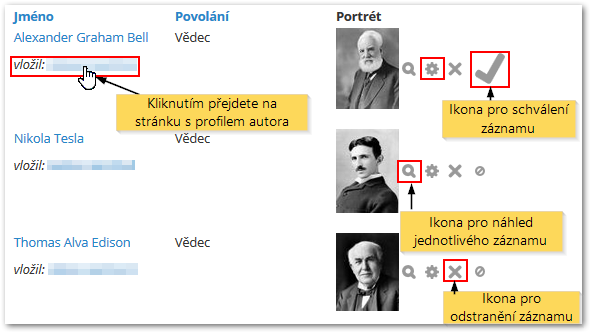
Z povahy seznamového zobrazení vyplývá, že by mělo poskytovat pouze základní informace o záznamech, a to v takové podobě, aby bylo možné zobrazit jich co nejvíce najednou. Typicky tedy využíváme polí s krátkým textem (nesoucí názvy položek, jako např. jméno historické osobnosti), miniatury obrázků apod. Do podrobnějšího položkového zobrazení se pak uživatel dostane kliknutím na ikonu “Podrobněji” (viz obr. 10).
Poznámka
Rozměry obrázku v seznamovém a položkovém zobrazení se mohou podle potřeby lišit. Určíte je v dialogovém okně pole Obrázek.

Šablona seznamu na obr. 11 umožňuje přejít k položkovému zobrazení kliknutím na jméno nebo portrét historické osobnosti. Takto vypadá šablona při editaci (záložka Šablony/Šablona seznamu):

Pokud byste si přáli tuto šablonu využít či adaptovat, můžete ji získat importem předlohy Galerie osobností XIX. století. Pokud se chcete o tomto tématu dozvědět více, můžete si přečíst dokument Jak navrhnout šablonu seznamu (EN).
Šablona záznamu¶
Položkové zobrazení (dostupné studentům pomocí volby “Zobrazit jednotlivě”) poskytuje na rozdíl od seznamového zobrazení více místa pro náhled kompletního záznamu (včetně obrázků o větší velikosti, než je ta, kterou používáme v seznamovém zobrazení). Příkladem šablony pro položkové zobrazení je obr. 8 v sekci o úpravě šablon.
Šablona pokročilého vyhledávání¶
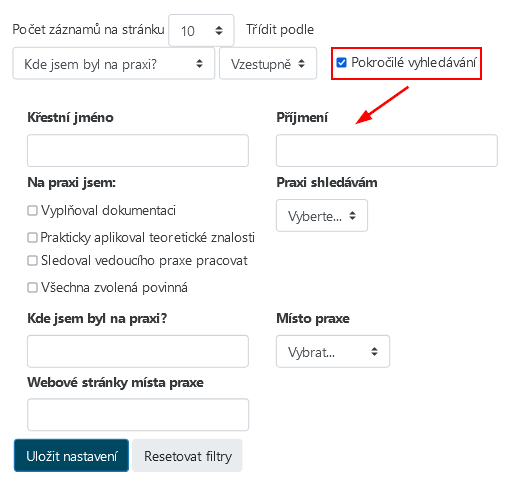
Slouží k nastavení vzhledu rozhraní pro pokročilé vyhledávání dostupné přes záložku “Vyhledat”, kde je třeba zatrhnout políčko s názvem Pokročilé vyhledávání (viz obr. 12).

Šablona RSS¶
Umožňuje upravit formát záznamu v RSS kanálech (EN).
Šablona CSS¶
Při vytváření jednotného vzhledu všech šablon databáze nebo pro jiné pokročilé úpravy vzhledu může být užitečné využít tzv. CSS (EN). Svůj vlastní CSS styl si můžete definovat právě s pomocí této šablony.
Šablona Javascript¶
Pokročilým způsobem úpravy šablon je Javascript. Umožňuje upravovat fungování Šablony seznamu, Šablony záznamu a Šablony přidání záznamu. Více se lze dočíst na stránce moodle.org věnované šabloně javascript (EN).
Další informace¶
Inspirujte/zeptejte se v diskusních fórech na Moodlu:
- Vzhled modulu databáze (EN)
- Jak můžu vypsat informace z databáze horizontálně místo vertikálně? (EN)
- Ukázka řešení vzhledu hlavičky šablony (EN)
- Nedaří se mi seřadit sloupce v šabloně seznamu (EN)
- Časové razítko pro záznamy v databázi (EN)