Vkládání obrázků¶
Obrázky má učitel možnost vkládat jak do veškerých studijních materiálů a činností v kurzu, tak například i přímo na hlavní stranu kurzu. Využít zde lze například ikon pro zpřehlednění jednotlivých sekcí kurzu (viz obr. 1), které mohou dobře posloužit hlavně v případě, že kurz obsahuje větší množství materiálů a aktivit.

Vložení v počítači uloženého obrázku do HTML editoru¶
Moodle umožňuje studentům i učitelům nahrávat a zobrazovat obrázky z různých zdrojů pomocí ikony obrázku v HTML editoru. Pokud chcete vložit obrázek do kurzu prostřednictvím HTML editoru, postupujte následovně:
-
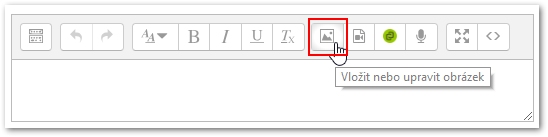
V HTML editoru klikněte na ikonu “Obrázek” (viz obr. 2).

Obr. 2: Zobrazení ikony pro vložení/úpravu obrázku -
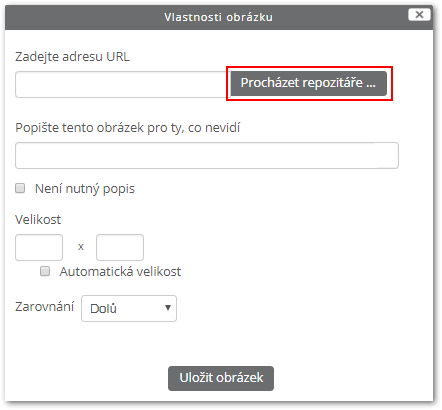
V zobrazeném okně Vložit/upravit obrázek klikněte na “Procházet repozitáře…” (viz obr. 3).

Obr. 3: Vyskakovací okno pro vložení obrázku Poznámka
Pokud je obrázek, který chcete do kurzu vložit, dostupný na internetu, můžete ho do kurzu vložit prostřednictvím jeho URL (viz obr. 3). Více se dozvíte níže v sekci Vložení obrázku dostupného online do HTML editoru.
-
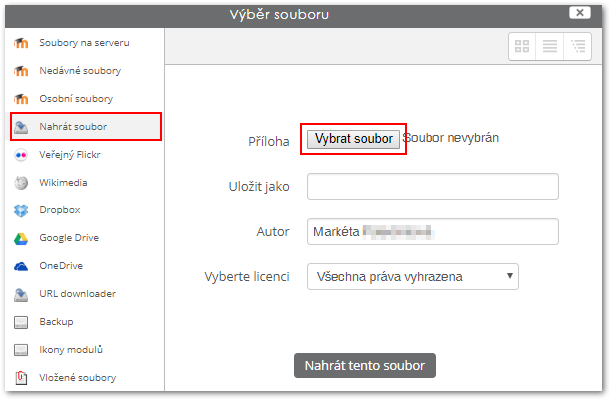
V nástroji Výběr souboru vyberte v levém sloupci repozitář Nahrát soubor a najděte soubor v počítači pomocí tlačítka “Vybrat soubor” (viz obr. 4). Více informací o nahrávání souboru naleznete zde.

Obr. 4: Zobrazení nástroje pro výběr souboru Poznámka
Můžete také použít vyhledávání a vložení obrázku z Wikimedií.
-
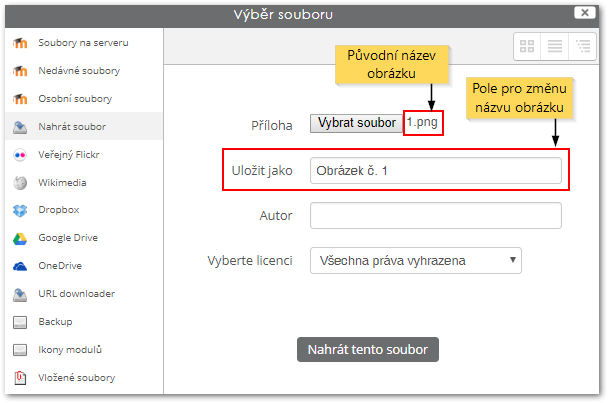
Po provedení výběru obrázku z počítače je v okně Výběr souboru možné upravit název obrázku, případně údaje o autorovi a licenci. Pokračujte kliknutím na tlačítko “Nahrát tento soubor” (obr. 5).

Obr. 5: Zobrazení okna pro případnou změnu údajů o obrázku -
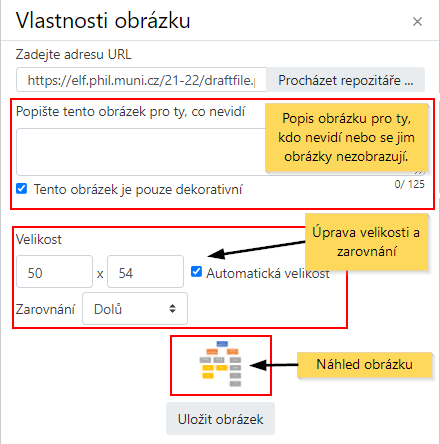
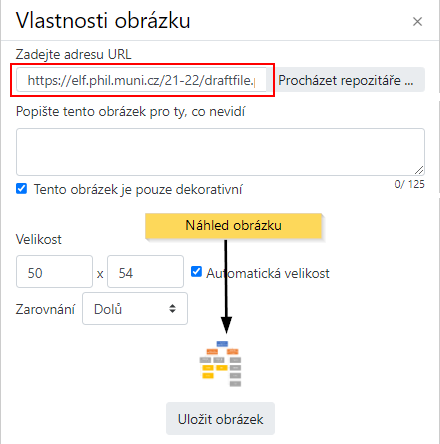
V zobrazeném okně s názvem Vložit/upravit obrázek je nutné vložit Popis obrázku, který slouží k zadání alternativního textu k obrázku, jenž se zobrazí, pokud obrázek není možné načíst. Slouží také pro čtečky obrazovky pro zrakově postižené. Pokud myslíte, že popis obrázku nebude potřebný, zaškrtněte políčko Tento obrázek je pouze dekorativní. Ve zobrazeném okně je dále možné upravit velikost obrázku a jeho zarovnání. V dolní části okna je pak k dispozici náhled obrázku. Po provedení všech úprav klikněte na tlačítko “Uložit obrázek” (viz obr. 6).
Pozor
Bez popisu může být obrázek nepřístupný uživatelům se zrakovým postižením, uživatelům textových prohlížečů nebo uživatelům, kteří mají vypnuto zobrazování obrázků. Na tuto skutečnost upozorňuje text, který se zobrazí v případě, že Popis obrázku zůstane prázdný (viz obr. 6).

Obr. 6: Zobrazení okna Vložit/upravit obrázek Poznámka
Obrázek je možné do textového pole HTML editoru vložit také přetažením z vašeho počítače. Takto vložený obrázek se nahraje stejně, jako by prošel procesem vkládání z repozitáře Nahrát soubor přes ikonu “Obrázek”, tj. kroky 1–4, krok 5 se vynechá a obrázek se nahraje automaticky v původní veli-kosti a se zarovnáním “Dolů”. Tyto parametry lze upravit až následně, viz níže Úprava obrázku.
Vložení obrázku dostupného online do HTML editoru¶
Chcete-li do HTML editoru vložit obrázek, který je volně dostupný na internetu, můžete tak udělat následovně:
-
V HTML editoru klikněte na ikonu “Obrázek” (viz obr. 7).

Obr. 7: Zobrazení ikony pro vložení/úpravu obrázku -
V zobrazeném okně Vložit/upravit obrázek vložte URL adresu obrázku do pole s názvem URL obrázku.
-
Nyní zadejte Popis obrázku (nebo zaškrtněte políčko Není nutný popis), podle potřeby upravte Velikost a Zarovnání obrázku. Kliknutím na tlačítko “Uložit obrázek” změny uložíte.

Obr. 8: Zobrazení pole pro vložení URL adresy obrázku
Úprava obrázku¶
Pokud potřebujete obrázek, který jste vložili do HTML editoru, nějakým způsobem upravit, stačí na daný obrázek v HTML editoru dvakrát kliknout. Tímto bude otevřeno okno Vložit/upravit obrázek, ve kterém můžete provést změnu popisu obrázku, jeho velikosti či zarovnání.
Provedené změny vždy uložíte tlačítkem “Uložit obrázek”.
Pozor
Lepší než měnit rozměry obrázku již vloženého do HTML editoru je upravit jeho rozměry ještě před nahráním obrázku do Moodlu. Nahrávání obrázků v původní velikosti a následné zmenšování v pro-hlížeči zpomaluje načítání stránky. Tento efekt je patrný zejména při signifikantních změnách velikosti (např. zmenšení obrázku z 2000 px na 100 px).
Podporované formáty obrazových souborů¶
Moodle zobrazuje obrázky ve formátu .jpg, .png, .svg a .gif.
Pozor
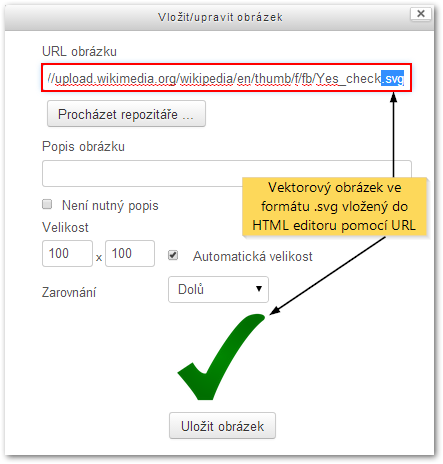
Obrázky ve vektorovém formátu .svg nelze do Moodlu vložit přímo, můžete je však vložit pomocí URL obrázku (viz obr. 9).

Drag&Drop¶
Vkládat obrázky je nyní možné i metodou drag&drop, tzn. přetažením do pole editoru (obr. 10).